IT の専門家として、Photoshop で JPEG 画像にハイパーリンクを追加する方法についてよく尋ねられます。ここでは、その方法を簡単に説明します。 まず、Photoshop で画像を開きます。次に、ハイパーリンクを設定する領域を選択します。これを行うには、ツールバーの [選択] ツールをクリックし、クリック アンド ドラッグして選択範囲を作成します。 選択したら、ツールバーの [ハイパーリンクの作成] ボタンをクリックします。これにより、[ハイパーリンクの挿入] ダイアログ ボックスが開きます。 [ハイパーリンクの挿入] ダイアログ ボックスで、リンク先の URL を [リンク先] フィールドに入力する必要があります。次に、[OK] ボタンをクリックします。 それでおしまい!これで、JPEG 画像にハイパーリンクが追加されました。
欲しい クリック可能な JPG への Web リンクを作成する ? Photoshop は、Adobe の汎用グラフィック編集ソフトウェアです。 Photoshop を使用すると、従来のグラフィック タスクを超える多くの作業を実行できます。 Web サイトを作成していて、リンク付きの写真を追加したいと思うかもしれません。 Photoshop を使用して、JPEG 画像にハイパーリンクを追加できます。あなたが Photoshop で画像にハイパーリンクを追加する 、Photoshop は HTML コードも提供するため、画像を Web サイトに埋め込むことができます。

Photoshop で JPEG 画像にハイパーリンクを追加する方法
Photoshop で JPEG にハイパーリンクを追加する 画像全体または画像の一部に対して実行できます。 Photoshop で画像をハイパーリンクする機能は、Web サイトに画像を追加するのに最適です。画像を使用する他の Web サイトからの電子商取引では、それらの画像をクリック可能にすることができます。 Photoshop で単一の画像として Web ページを作成し、リンクを追加することもできます。そのため、Web ページは Photoshop で美しくデザインできます。必要な手順:
- イメージの準備
- ハイパーリンクを追加
- 保つ
1]画像を準備する
に移動して、Photoshop で画像を開きます。 ファイル 多くの 開ける またはクリックして Ctrl + О .あなたが見るでしょう 開ける ダイアログウィンドウ。画像を見つけてクリックし、 開ける .コンピューター上で画像を見つけ、右クリックして選択することで画像を開くこともできます から開く そして選択 アドビフォトショップ . Photoshop で画像を開くもう 1 つの方法は、画像を見つけてクリックし、Photoshop にドラッグすることです。 
これは、ハイパーリンクが追加されるイメージです。画像はベーカリーサイトのバナーです。
ハイパーリンク先の画像は、現在作業中の画像である可能性があります。どちらの場合も、画像を魅力的でありながら有益なものにして、ユーザーの注意を引きます。開いた画像を編集して言葉を追加できます ここをクリック またはユーザーにクリックするように伝えるもの。
画像全体または一部のみをクリック可能にすることができます。開いている画像を編集してリンクにする場合は、次のように書くだけです。 ここをクリック それか、ユーザーにクリックするように指示する何か。
パワーポイントの背景を変更する方法
クリック可能にしたい Web ページを Photoshop で作成するときは、それを作成して画像として保存する必要があります。次に、クリック可能にする場所を決定する必要があります。これらは通常、Web ページのボタン、画像、ロゴ、およびその他のクリック可能な部分でした。 Photoshop で作成された画像にハイパーリンクを追加する私の方法は、Photoshop ファイルを JPEG として保存してから、Photoshop で JPEG ファイルを開いてリンクを追加することです。
2]ハイパーリンクを追加
画像の準備が完了し、見た目に満足したら、次のステップに進むことができます。ハイパーリンクする画像の部分を定義します。完成した画像または Web ページを Photoshop PSD ファイルとして保存することをお勧めします。これにより、必要に応じて画像に変更を加えることができます。次に、イメージのコピーを別のファイル形式で保存して、ハイパーリンクを追加できます。画像は Web 上で使用されるため、JPEG として保存してからハイパーリンクを追加することをお勧めします。ボタン、テキスト、アイコン、またはハイパーリンクしたいものを追加できます。
カット画像
画像の準備が整い、すべてが整ったので、ハイパーリンクを追加します。これを行う前に、ハイパーリンクしたい画像の部分をスライスする必要があります。 
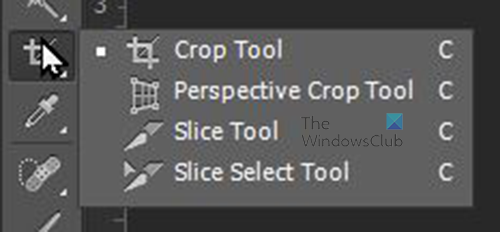
左側のツールバーに移動し、スライス ツールを見つけます。これは、切り抜きツールと同じポップアップ メニューにあります。スライサー ツールが表示されない場合は、長押しします。 切断用ツール ポップアップメニューが表示されるまで、クリックして選択できます カットツール .
スライサー ツールを選択したら、ハイパーリンクする画像内の任意の場所を丸で囲むことができます。
画像、テキスト、アイコン、ボタン、またはハイライトしたいものを丸で囲みます。要素をクリックして斜めにドラッグすると、数字といくつかの線のあるボックスが表示されます。作成された各フラグメントには番号が付けられます。キーボードの矢印キーを使用して、画像上でスライス マーカーを移動して調整できます。要素の周りのスライス フレームを拡大または縮小することもできます。その場合は、両方向矢印が表示されるまで側面にカーソルを合わせ、クリック アンド ドラッグします。
マイクロソフト認定プロフェッショナルのメリット
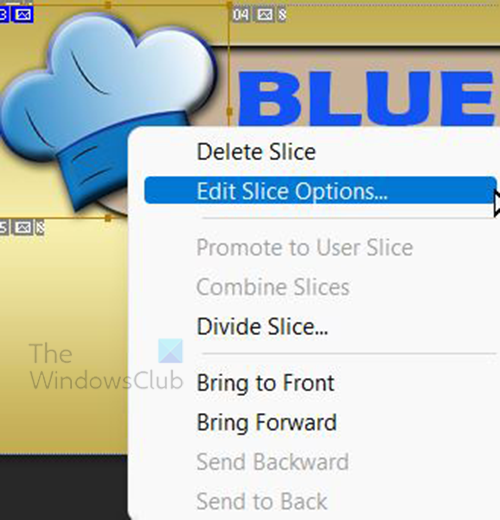
この記事では「クリックして詳細を表示」すると、シェフの帽子がハイパーリンクされます。必要に応じて、他のアイテムへのハイパーリンクを追加できます。 上司が持っている ホームページへのハイパーリンクがあり、ユーザーがクリックするたびにホームページに移動する場合があります。 詳細については、クリックしてください 販売に関する追加情報や、ユーザーに見つけてもらいたいその他の情報を含むページにリンクできます。
画像内の複数の場所にハイパーリンクを追加するには、スライサー ツールで各領域を 1 つずつトレースします。各スニペットに同じ URL または別の URL を追加できます。

これは、フラグメントが表示されたイメージです。シェフの帽子と [詳細] ボタンは、ハイパーリンクされたパーツです。ただし、画像には表に切り取られたように見える線があります。これは、画像が実際にスライスされて表に配置され、HTML がそれらをまとめて Web ページに保存するためです。
コルタナが一時停止
URL を追加

スニペットを作成したら、スニペットに URL を追加します。参照するスニペットを右クリックして選択します フラグメント オプションの変更 .

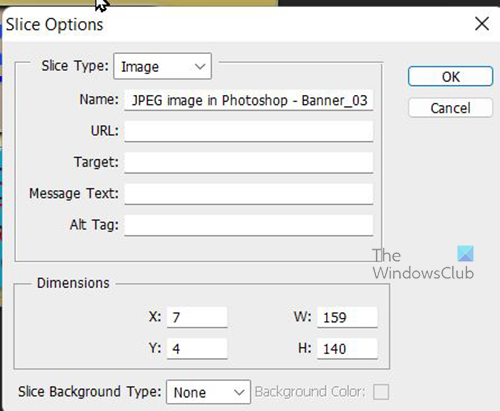
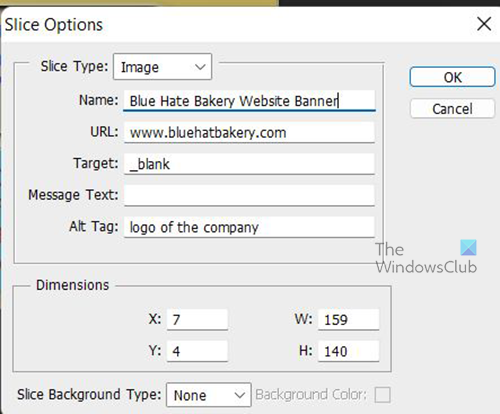
スライス オプション 情報を追加するためのダイアログ ボックスが表示されます。あなたは付け加えられます 名前 画像、および URLアドレス ユーザーがクリックしたときにリダイレクトされるようにします。リンクを新しいタブで開きたい場合は、次のように入力します。 _空 の 目標 分野。視覚障害者がリンクに簡単にアクセスできるようにするには、説明テキストを すべてを取る 分野。情報の入力が終わったら、 を押します。 大丈夫 情報を確認してウィンドウを閉じます。すべてのスライスに対してこの手順を繰り返します。

これは、スライス オプション ダイアログ ボックスに入力する方法の例です。
3]保存
画像が準備され、ハイパーリンクが追加されたので、Web サイトで使用できるように画像を保存します。保存するには ファイル それから ウェブ用に保存 またはクリック Alt + Shift + Ctrl + S . Photoshop の一部のバージョンでは、「ファイル」に移動してから Web 用に保存 (レガシー) .

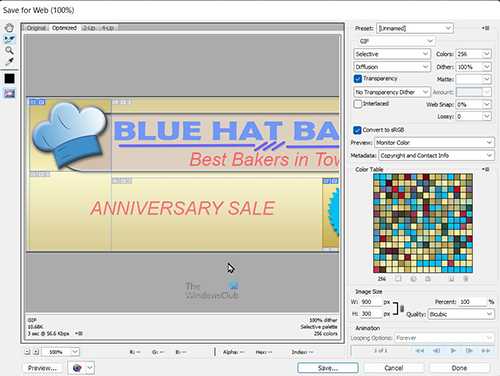
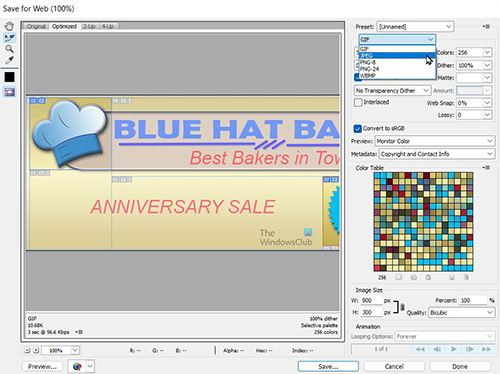
[Web 用に保存] ダイアログ ボックスが表示されます。

Windows10にMicrosoftアカウントを追加できません
あるところの上 gif をクリックし、ドロップダウン矢印をクリックして、 JPEG .これにより、出力が JPEG として保存されます。 JPEG は、サイズが小さく、Photoshop がファイルをビットマップとして保存したという事実から、Web で使用するのに最適な画像形式です。ラスター イメージは Web に最適です。完了したら、クリックします 保つ 下部に Web 用に保存ダイアログ ボックス .

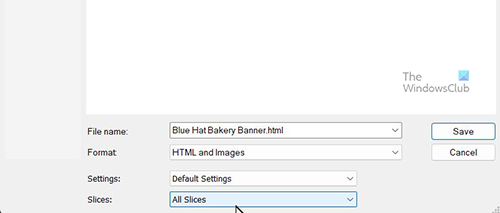
これで開きます ウィンドウとして最適化して保存 .に行く フォーマット そして選ぶ HTML と画像 ファイル形式として。ファイル拡張子が .html に変更されていることがわかります。 Photoshop は、画像自体だけでなく、画像へのハイパーリンクを含む HTML ファイルを保存します。フォルダを保存する場所を選択します。
HTML として保存すると、複数のファイルとフォルダーが保存されます。デフォルトのブラウザのように見える HTML ファイルがあります。スライスされた画像ピースを含むフォルダーもあります。心配はいりません。HTML コードが Web ページ上のすべての要素をピックアップします。
ファイルを保存するときは、HTML ファイルと images フォルダーが同じ場所に保存されていることを確認してください。 HTML ファイルは、ファイルの場所を使用して画像ファイルにリンクされます。それらをまとめて保持するために、フォルダーを作成する必要がある場合があります。完了したら、 保つ .
保存が完了したら、選択した場所に移動すると、HTML ファイルと Pictures フォルダーが表示されます。 HTML Web ページをクリックすると、画像が Web ページとして開き、リンクをクリックできることがわかります。ただし、Web ページやインターネットに移動することはなく、単にファイルが利用できないと言うだけです。これは、ファイルがアクティブな Web ページから分離されているためです。
HTML コードを表示するには、HTML ファイルを右クリックして [メモ帳で開く] を選択します。